GitHub Pages
How to deploy Lotus Docs on GitHub Pages
Overview
GitHub provides free and fast static hosting over SSL for personal, organization, or project pages directly from a GitHub repository via its GitHub Pages service and automating development workflows and build with GitHub Actions.
Prerequisites
Procedure
Use the following steps to get your Lotus Docs themed site up and running on GitHub Pages.
Create a new repo on GitHub e.g.
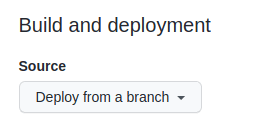
https://github.com/colinwilson/colinwilson.github.ioVisit your GitHub repository. From the main menu choose Settings > Pages. In then center of your screen you will see this:

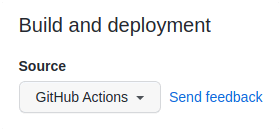
Change the Source to
GitHub Actions. The change is immediate; you do not have to press a Save button.
Follow the quickstart guide to create your new site locally.
hugo new site colinwilson.github.io && cd colinwilson.github.ioUpdate your site’s config file (
hugo.toml/hugo.yaml/hugo.json) to include the required theme modules and update yourbaseURLto your intended GitHub Pages domain e.g.colinwilson.github.io. You can also configure a[[menu.primary]]item. This creates a link on the landing page to thedocs/section.Create some example content.
hugo new docs/example-page.mdUpdate the front matter
draftparameter in the createdexample-page.mdfile tofalse.--- title: "Example Page" date: 2023-08-25T23:36:29+01:00 draft: false ---Create an empty
hugo.yamlworkflow file in your local repository..github/workflows/hugo.yamlCopy and paste the YAML below into the workflow file you created. Change the
branchname and Hugo version as needed.# Sample workflow for building and deploying a Hugo site to GitHub Pages name: Deploy Hugo site to Pages on: # Runs on pushes targeting the default branch push: branches: - main # Allows you to run this workflow manually from the Actions tab workflow_dispatch: # Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages permissions: contents: read pages: write id-token: write # Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued. # However, do NOT cancel in-progress runs as we want to allow these production deployments to complete. concurrency: group: "pages" cancel-in-progress: false # Default to bash defaults: run: shell: bash jobs: # Build job build: runs-on: ubuntu-latest env: HUGO_VERSION: 0.142.0 steps: - name: Install Hugo CLI run: | wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \ && sudo dpkg -i ${{ runner.temp }}/hugo.deb - name: Checkout uses: actions/checkout@v4 with: submodules: recursive fetch-depth: 0 - name: Setup Pages id: pages uses: actions/configure-pages@v3 - name: Install Node.js dependencies run: "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true" - name: Build with Hugo env: # For maximum backward compatibility with Hugo modules HUGO_ENVIRONMENT: production HUGO_ENV: production run: | hugo \ --gc \ --minify \ --baseURL "${{ steps.pages.outputs.base_url }}/" - name: Upload artifact uses: actions/upload-pages-artifact@v1 with: path: ./public # Deployment job deploy: environment: name: github-pages url: ${{ steps.deployment.outputs.page_url }} runs-on: ubuntu-latest needs: build steps: - name: Deploy to GitHub Pages id: deployment uses: actions/deploy-pages@v2Commit all the changes to your local repository with a commit message of something like “New site & workflow”, and push your local repo to the repository you created on GitHub in
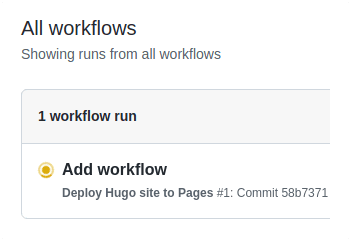
step 1.From GitHub’s main menu, choose Actions. You will see something like this:

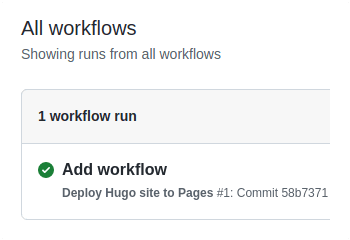
When GitHub has finished building and deploying your site, the color of the status indicator will change to green.

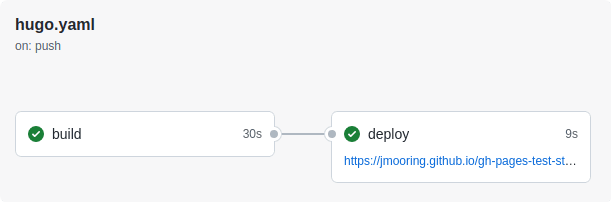
Click on the commit message as shown above. You will see this:

Under the deploy step, you will see a link to your live site 🎉.
In the future, whenever you push a change from your local repository, GitHub will rebuild your site and deploy the changes.
Last updated 28 Jan 2025, 18:31 UTC .