Link behaviour
Options for Link behaviour in content pages
Open external links in a new tab
By default, Lotus Docs will open external links in a new tab.
This behaviour can be disabled by setting the extLinkNewTab parameter to false in your config:
External links are indicated by the ’external link’ icon to the right of the link text. e.g. Lotus Docs GitHub repository:
Preview tooltip for internal links
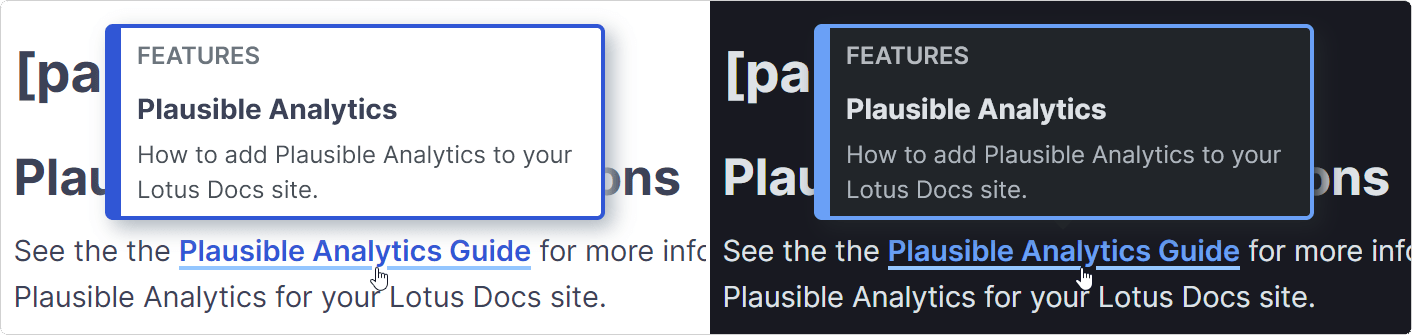
When this option is enabled, internal links feature a tooltip that displays basic information about the destination page, such as it’s parent section, title, and description.

How to enable the link preview tooltip
To enable tooltip previews for internal links, set the intLinkTooltip parameter to true in your config:
How to format links in your Markdown for preview tooltips
The link preview tooltip feature works by using a custom Markdown render hook to first validate a link is internal, and then enables the tooltip function for those links. Markdown links in your content pages can be formatted in one of two ways:
Using the
relrefshortcode - This shortcode displays the relative permalink to a document1.Be sure to use the%delimiter if creating internal markdown links using therelrefshortcode. e.g.[Plausible Analytics Guide]({{% relref "/docs/features/plausible-analytics" %}})Note, thatrelreflinks don’t work with_indexorindexfiles, you’ll need to use regular Markdown links to section landing or other index pages. Specify these links relative to the site’s root URL, for example:/docs/guides/Links relative to the site’s root - e.g.
/docs/guides/features/docsearch/- /docs/guides/features/docsearch/
Both these formats will enable preview tooltips on internal links. However, one benefit of using relref to link internal content is that the hugo command will produce an error if an internal link’s path is invalid.
Last updated 02 Oct 2023, 21:49 +0100 .